Visual Studio is one of the best developer friendly Integrated Development Environment (IDE). The IDE has tons of features that help to ease the development process. These features can be further customized or new features can be added using Visual Studio Extensions. These extensions are available at Visual Studio Marketplace. In this blog post, we will look into must-have Visual Studio 2019 extensions for Web Projects that help in making the development process faster and easier.
Conveyor
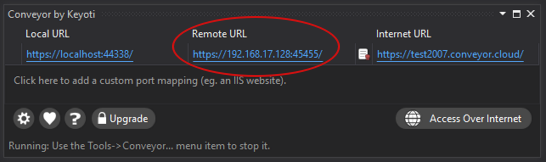
The conveyor by Keyoti extension allows you to access the web application from external computers, tablets, and phones on the intranet as well as over the internet through tunneling. The extension comes really handy when you want to share your website with your colleague and get a quick review or let them test the functionality on the fly without having the problem of accessibility.

Chutzpah: A JavaScript Test Runner
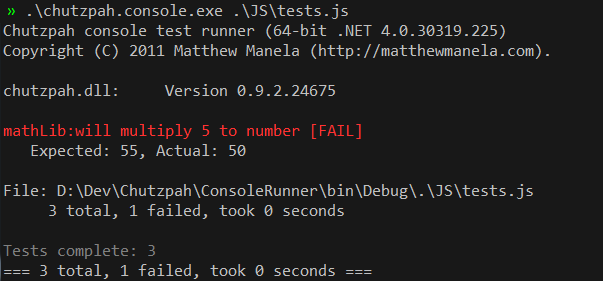
The Chutzpah is a JavaScript test runner that helps to easily integrate JavaScript unit testing in the Web Application. Using this extension the user can execute unit test cases right from Visual Studio as well as a command-line interface. The extension has support for QUnit, Jasmine, and Mocha test framework.

Bootstrap Snippets for Visual Studio
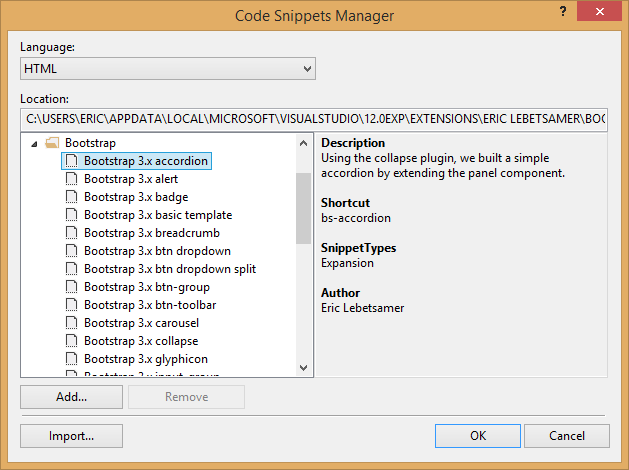
Bootstrap is one of the most famous and used UI frameworks in Web development and if you using the same, then the Bootstrap Snippets extension will really come in handy. The extension installs code snippets that will help to speed up the development process by providing small portions of parameterized reusable code for most of the controls. The extensions have been downloaded more than 500000 times.

Browser Sync
The Browser Sync extension leverages browser links and synchronizes form field entry data, page navigation, and scroll position across multiple browsers for ASP.NET projects. The extension can comes really handy if you want to test the UI across multiple browsers at the same time. The extension support all different browsers and enumerators and typing in input fields is synced across all browsers. Keyboard shortcuts are available to navigate to the same URL and synchronize the scroll position at once across all browsers.
Image Sprites
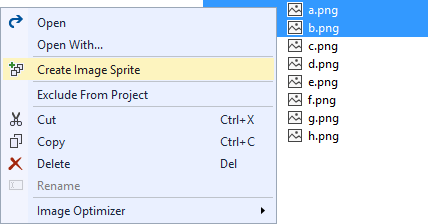
The Image Sprites extension helps to boost the performance of the website by creating image sprites to reduce the number of HTTP requests sent to the website. The extension helps to create a single image from the collection of images the web page is using which in turn reduces the number of server requests. The extension support png, jpg, and gif images, and can configure horizontal and vertical sprite layouts. It produces LESS, Sass, Stylus, or CSS files with image sprite locations. The extension also allows a configurable DPI for high-resolution images as well as have Image optimizer feature as well.

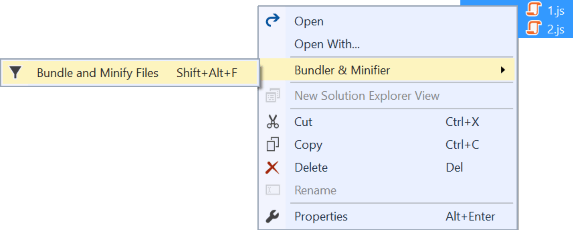
Bundler & Minifier
As the name suggests, the Bundler & Minifier extension bundles the CSS, JavaScript, or HTML files into a single output file. The bundling is triggered automatically whenever the source file is saved. Individual minifying of files or the bundle itself is configurable and the operation is can also be executed from the command line. The extension also provides a shortcut to update all the bundles in the Visual Studio Solution at once. Few of the other important feature of this extension are:
- Support for MSBuild Continuous Integration (CI) scenarios.
- Task Runner Explorer integration support.
- Convert to Gulp.
- Suppress output file generations.
- Minification options are configurable for individual languages.

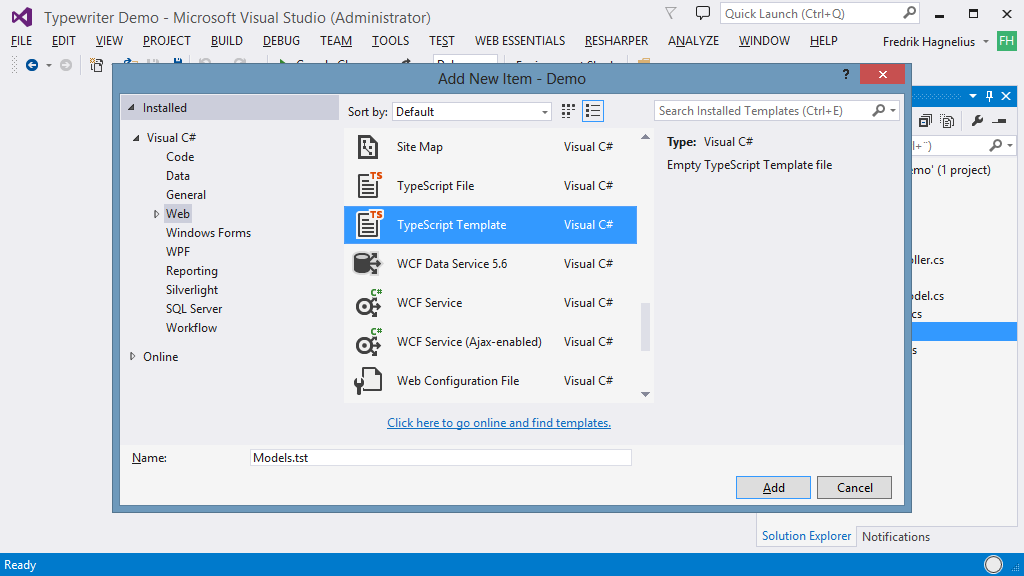
Typewriter
The Typewriter Visual Studio extension allows the user to generate TypeScript files from C# code using a TypeScript template. This enables the user to generate a fully typed TypeScript file representing code like server-side APIs, models, controllers, SignalR hubs, etc. The extension also automatically updates the TypeScript file whenever its source C# file is updated. The documentation can be found here

Web Essentials 2019 – Extension Package
The Web Essentials 2019 is an extensions package installer that installs more than 15 must-have Visual Studio extensions for a Web developer. It is created by Mads Kristensen (published over 100 extensions) and packages around 16 extensions for installation (all of them are created by him). Three of them Browser Sync, Image Sprites, Bundler & Minifier already discussed above. I would highly recommend you go and have a look at them, all of these extensions can be installed individually or at once using the Web Essentials 2019 extensions installer.
This concludes the post about my list of top must-have Visual Studio 2019 extensions for web projects development, I hope you found this post helpful, thanks for visiting, Cheers!!!
If you want to explore all the available Visual Studio 2019 extensions for Web Projects, you can visit the Visual Studio Marketplace here: https://marketplace.visualstudio.com/
[Further Readings: The difference in Blazor Server and WebAssembly Application | Exploring Blazor WebAssembly App Project Structure | Top 10 Productivity Tips and Tricks in Visual Studio 2019 | CRUD Operations in WPF using EntityFrameworkCore and SQLite | How to implement Dependency Injection in WPF | How to use External Tool in Visual Studio 2019 | Top Features of Visual Studio 2019 Community Edition | Basic CRUD operations in Blazor using SQLite as the database | How to consume REST API in Blazor Application | Blazor Lifecycle Methods | A Simple way to Call Javascript in Blazor Application | Creational Design Patterns | Builder Design Pattern in C# | Prototype Design Pattern in C# | Top 5 Blazor Component Libraries | Abstract Factory Design Pattern in C# | Factory Method Pattern in C# | Singleton Design Pattern in C# ]