In this blog post, we will look into the details of the Blazor Server application project structure and understand the organization of folders, default files and dependencies.
Blazor is a new framework provided by Microsoft to build interactive web applications using C#, Razor syntax and .NET core framework. The Blazor framework complies the .NET Core classes and its dependencies into bytes codes the browser understands and executes them directly giving almost native speed like performance. The bytes codes are defined by the new WebAssembly standards. Blazor applications can be deployed in the server as Blazor Server or can be executed in the browser as Blazor WebAssembly.
Creating ASP.NET Core Blazor Server application in Visual Studio 2019
The developer has to option to create the Blazor application that can be hosted on the server (Blazor Server) or can be hosted as a WebAssembly (Blazor WebAssembly) directly into the client’s browser. Both types of applications have a default project structure defined for them, understanding this project structure is one of the first and important requirements, as it not only helps the developer in developing the application it also helps in maintaining the same when the application is in production.
Here in this post, we are going to create a Blazor Server application using Visual Studio 2019 using .NET Core 3.1 as the base framework. At the time of writing Blazor WebAssembly is in preview mode and its template available as a separate download. The links and steps are given below:
Prerequisite:
- Visual Studio 2019, free community edition can be downloaded here
- .NET Core 3.1 SDK, download here.
- Download Blazor template using the following dotnet-cli code:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.1.0-preview4.19579.2
Create and display the Blazor Server application project structure:
- Open Visual Studio 2019.
- Select “Create a New Project” from the “Get Started” list on the “Startup Page“.
- Select “Blazor App” from the template list and click the “Next” button.
- Give a “Project name“, here I have given “ServerApplication” as the name and click “Create“. (Let the other options be of default values)
- Now select “Blazor Server App” from the list of available templates and click “Create” leaving all the other options as it is.
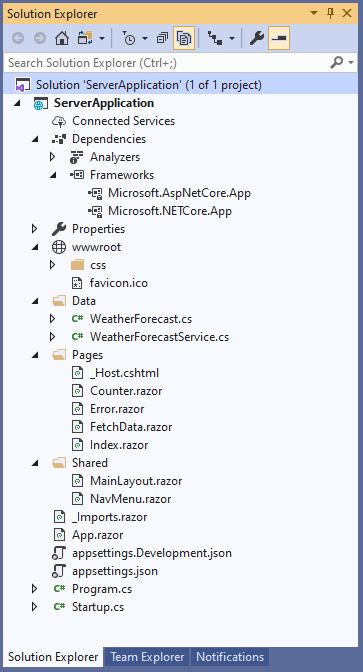
- Select or open the Solution Explorer (Ctrl+Alt+L) to view the Blazor application project structure.
Quick video on how to create and view the Blazor Server application project structure.
Project Structure Description:
The details of the project structure can be seen in the solution explorer, the explorer displays all the projects related to a single solution. Lets us understand every single item in the project tree list.

Connected Services
This node contains the detail about all the service references added to the project. A new service can be added here, for example, if you want to add access to Cloud Storage of Azure Storage you can add the service here.
Dependencies
The Dependencies node contains all the references of the NuGet packages used in the project. Here the Frameworks node contains reference two most important dotnet core runtime and asp.net core runtime libraries.
Properties
This properties node contains a launchSettings.json file containing configuration details about what action to perform when the application is executed and contains details like IIS settings, application URLs, authentication, SSL port details, etc.
wwwroot
This is the webroot folder of the application and all the static files being used in the project are stored and served from here. Images, CSS, and javascript files if you need them.
Data
This folder contains models and services to perform an operation on these models. The default template creates two files first WeatherForecast.cs which acts as the model and WeatherForecastService.cs which uses the model and serves as the data service.
Pages
This folder contains the Razor files (views) containing the description of the view and logic to handle user interactions. These Razor files are termed as components in the Blazor world.
Shared
This folder contains Razor files or views that are common across the project.
_Imports.razor
This file contains all the using statements of the project dependencies being used.
app.razor
This is the root component of the application, the routing mechanism of the application can be found in this file. The component receives user requests and renders the matching page on the client’s browser.
appsettings.Development.json
This file contains the application setting required during project development.
appsettings.json
This file contains the application settings, for example, configuration details like logging details, database connection details.
Program.cs
This class is the entry point of the web application. It builts the host, configure it, and then invokes the Startup.cs instance.
Startup.cs
The Startup.cs class contains the details of service configurations that are served using the dependency injection mechanism and details about the web application pipeline the incoming message goes through.
I hope the article helped you in understanding ASP.NET Core 3.0 Blazor Server application Project Structure, thanks for visiting. Cheers!!!
[Further Readings: ASP.NET Core – Blazor Application an Introduction | Top 5 Machine Learning Frameworks to learn in 2020 | Visual Studio 2019 Output Window | Visual Studio 2019 Code Navigation (Ctrl+T) | 10 Basic Machine Learning Terminologies | Introduction to Machine Learning | How to Publish a NET Core application | How to change Visual Studio 2019 Theme | How to create an ASP NET Core MVC Web Application using dotnet-cli | How to create an ASP.NET Core Web Application using dotnet-cli | How to create a dotnet core NUnit Test Project using dotnet-cli | How to create a dotnet core xUnit Test Project using dotnet-cli ]