Blazor is a new framework provided by Microsoft to build interactive client-side web applications using C# programming language and Razor syntax on top of the .NET Core framework. The beauty of this framework is that the developer need not know any javascript and can leverage the existing .NET, .NET Core frameworks and its associated NuGet packages to power the Blazor application. The developer can build a Blazor application that can run on the server or directly inside the client browsers. In this blog post, we will talk about the basics of the Blazor application.

Blazor Compilation
Blazor applications are complied into byte codes as per WebAssembly standards. The byte codes are understood and directly executed by the browser thus giving an almost native performance to the application in use. Any programming language that can compile into these byte codes can be used to make an application that runs directly into the browser. A quick definition of WebAssembly or WASM as given by Mozilla developers.
“WebAssembly is a new type of code that can be run in modern web browsers — it is a low-level assembly-like language with a compact binary format that runs with near-native performance and provides languages such as C/C++ and Rust with a compilation target so that they can run on the web. It is also designed to run alongside JavaScript, allowing both to work together.”
Blazor Components
A Blazor component is a .NET Class that represents the web user interface element, the content of this class is the definition of the user interface (UI) and handling of user interaction (events). Components are reusable and can be shared as Razor class libraries or as a NuGet package. A component is created using Razor markup and its syntax is a combination of HTML and C# code.
Hosting Blazor Application
Blazor applications can be hosted in two different ways into the browser as Blazor WebAssembly or can be directly executed on the server know as Blazor Server, a quick description of them are:
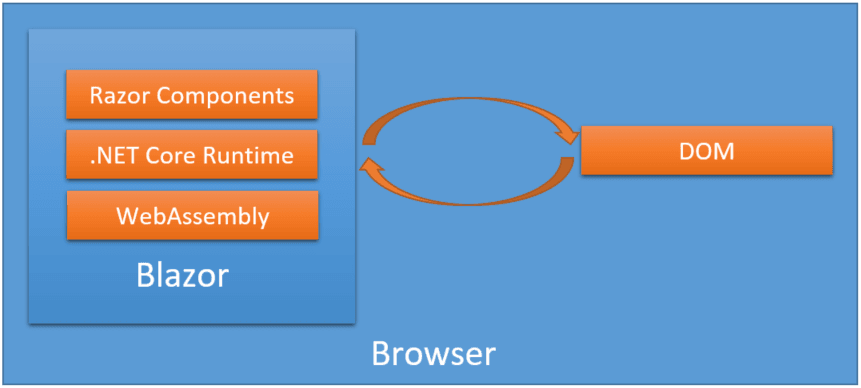
Blazor WebAssembly: (Client-side)
The Blazor application compiles into WebAssembly and the application executes entirely into the client’s browser and can leverage the power of the CPU almost natively. The complete code of the application including the dependencies along with the .NET runtime is compiled into WebAssembly, which is first downloaded into the browser and executed locally. As the complete code is downloaded first the application might take time to load, but the advantage is it becomes independent of the server and doesn’t need .NET Core web server for hosting.

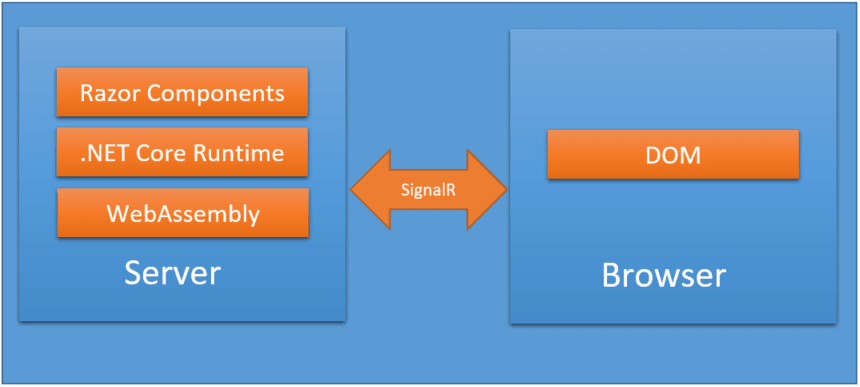
Blazor Server: (Sever-side)
Here the Blazor application is executed on the server as a part of the NET Core framework. The client’s user interface is sent to the browser and all the user interaction events are sent back to the server using SignalR connection, just the way traditional web application communicates with the server. As all the interactions are handled on the server this might cause latency due to roundtrip between client and the server but have the advantage of the smaller download size of client application increasing loading time.

Advantages of Blazor for current .NET developers
There are a few advantages of using Blazor to build web applications for exiting .NET developers.
- Blazor uses C# and Razor syntax to build the web application.
- Javascript is not required.
- The complete .NET framework can be utilized to build the web application.
- The client and server code can be easily shared.
- Already known VIsual Studio IDE can be used to build the web application.
Blazor server hosting model is available from .NET Core 3.0 whereas at the time of writing Blazor WebAssembly is available in preview mode in .NET Core 3.1 or later. The .NET Core and standard frameworks can be downloaded from Microsoft from the following link https://dotnet.microsoft.com/download.
I hope you found the post on a quick introduction on Blazor Application helpful. Thanks for visiting. Cheers!!!
[Further Readings: Top 5 Machine Learning Frameworks to learn in 2020 | Visual Studio 2019 Output Window | Visual Studio 2019 Code Navigation (Ctrl+T) | 10 Basic Machine Learning Terminologies | Introduction to Machine Learning | How to Publish a NET Core application | How to change Visual Studio 2019 Theme | How to create an ASP NET Core MVC Web Application using dotnet-cli | How to create an ASP.NET Core Web Application using dotnet-cli | How to create a dotnet core NUnit Test Project using dotnet-cli | How to create a dotnet core xUnit Test Project using dotnet-cli | How to create a dotnet core MSTest Project using dotnet-cli ]