In this blog, we will talk about ASP.NET Core 3.0 MVC Project Structure and will try to understand the organization of the various files in the project hierarchy.
Brief Introduction to ASP.NET Core 3.0
ASP.NET Core is an open-source web framework developed by Microsoft, it is an outcome of the architectural redesign of ASP.NET (v4.x), resulting in a modular, lean, lightweight, cross-platform, and high-performance web framework.
Using ASP.NET Core users can build a Web Application, Web Services, Internet of Things (IoT) applications, and mobile backend services. These applications can be easily deployed on any cloud, on-premises platform. The frameworks allow the developer to easily integrate various client-side frameworks and libraries like Angular, React, Bootstrap, and many more.
The other few important features provided by ASP.NET Core are build-in Dependency Injection, modular HTTP request pipeline, cloud deployment-ready, support for hosting Remote Procedure call using gRPC, container hosting, environment-based configuration, and many more. You can read complete details on MSDN here. In this article, we will learn about the “ASP.NET Core 3.0 MVC Project Structure”
Creating ASP.NET Core 3.0 MVC web application using Visual Studio 2019
A user can create many different types of applications and services using ASP.NET Core 3.0. These applications and services have some type of project (directory) structure. Understating this structure is one of the first and important requirements, as it not only helps the user in developing the application it also helps in maintaining the same when the application is running in production. Here we are going to create an ASP.NET Core MVC application with default template settings and will understand how the files are organized.
Prerequisites
- Visual Studio 2019, [Free Community Edition Download Here]
- NET Core. [Download Here]
Steps to create the project in Visual Studio 2019
- Open Visual Studio 2019
- Select “Create a New Project” from the “Get Started” list on the “Startup Page“.
- Select “ASP.NET Core Web Application” from the template list and click the Next button.
- Give a “Project Name” and let the options as default. I have given “FolderStructureMVCWeb” as the name.
- Select the “Web Application (Model-View-Controller)” template and click the Create button.
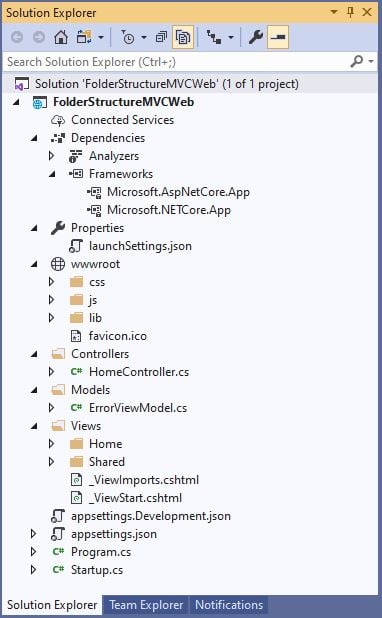
- Select Solution Explorer and expand the project tree.
Quick video on how to execute the mentioned steps to create an ASP.NET Core 3.0 MVC application.
Project folder structure description
The details of the project structure can be seen in the solution explorer, the explorer displays all the projects related to a single solution. Lets us understand every single item in the project tree list.

Connected Services
This node contains the detail about all the service references added to the project. A new service can be added here, for example, if you want to add access to Cloud Storage of Azure Storage you can add the service here.
Dependencies
The Dependencies node contains all the references of the NuGet packages used in the project. Here the Frameworks node contains reference two most important dotnet core runtime and asp.net core runtime libraries.
Properties
The properties node contains a launchSettings.json file containing configuration details about what action to perform when the application is executed and contains details like IIS settings, application URLs, authentication, SSL port details, etc.
wwwroot
This node is the webroot folder and all the static files required by the project are stored and served from here. The webroot folder contains a sub-folder to categorize the static file types, like all the Cascading Stylesheet files, are stored in the CSS folder, all the javascript files are stored in the js folder and the external libraries like bootstrap, jquery are kept in the library folder.
Controllers
A controller handles all the incoming requests. All the controllers needed for the project are stored here, for example, the default “HomeController.cs” file can be found here.
Models
A Model represents the data of the application and a ViewModel represents data that will be displayed in the UI. Please note user can add folders of his choice to create logical grouping in the project.
Views
A view represent the user interface that displays ViewModel or Model data and can provide an option to let the user modify them. Mostly a folder in name of the controller is created and all the views related to it are stored in it. Here HomeController related view Index.cshtml and Privacy.cshtml is stored in Home folder and all the shared view across the application is kept in Shared folder.
appsettings.json
This file contains the application settings, for example, configuration details like logging details, database connection details.
Program.cs
This class is the entry point of the web application. It builts the host and executes the run method.
Startup.cs
The Startup.cs class contains the detail of service configuration which is served using dependency injection and details about the web application pipeline.
I hope the article helped you in understanding ASP.NET Core 3.0 MVC Project Structure, thanks for visiting. Cheers!!!
[Further Readings: Visual Studio 2019 Code Navigation (Ctrl+T) | 10 Basic Machine Learning Terminologies | Introduction to Machine Learning | How to Publish a NET Core application | How to change Visual Studio 2019 Theme | How to create an ASP NET Core MVC Web Application using dotnet-cli | How to create an ASP.NET Core Web Application using dotnet-cli | How to create a dotnet core NUnit Test Project using dotnet-cli | How to create a dotnet core xUnit Test Project using dotnet-cli | How to create a dotnet core MSTest Project using dotnet-cli | How to create dotnet core WinForms Application using dotnet-cli | How to create a dotnet core WPF application using dotnet-cli ]